المدة الزمنية 7:24
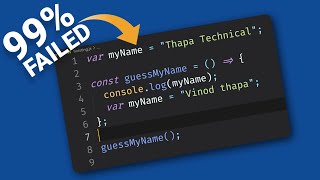
What Will Be the Output Objects In JavaScript Interview 16
تم نشره في 2021/10/15
😍 Check my Instagram to Connect with me: https://www.instagram.com/thapatechnical ✅ NodeJS Tutorial in Hindi 2020: /playlist/PLwGdqUZWnOp00IbeN0OtL9dmnasipZ9x8 ✅ Express JS Tutorial In Hindi in 2020: /playlist/PLwGdqUZWnOp3Vqww2cL5KbDkShj4NMRzk ************* Must Watch Videos For Web Development ************* ➡️ ReactJS Tutorial in Hindi 2020 Playlist Link: /playlist/PLwGdqUZWnOp3aROg4wypcRhZqJG3ajZWJ ➡️ React JS Project Netflix App Part #1 in Hindi in 2020: /watch/EarIjGVJhRHJI ➡️ Install VS Code for ReactJS LINK: https://www.thapatechnical.com/2020/05/install-reactjs-windows-install-nodejs.html 😍😍 Check Programming Videos in One Hour👇 ➡️ Complete Reactjs in One video here /watch/0BdVSDFbI34bV ➡️ HTML in One Video: /watch/wFjSfLFB7NpBS ➡️ CSS in One video: /watch/YQKxIN0vQkhvx ➡️ CSS FlexBox in 30 Minutes: /watch/AfjaZmAP-L6Pa ➡️ JavaScript in One video: /watch/Ufbh-WPgDOPgh ➡️ ECMAScript 6 in One Video: /watch/ALboRtD4keI4o ➡️ HTML5 in one video: /watch/oZK-OpY-0V4-- ➡️ CSS3 in one video: /watch/8IZ5H7xFrFTF5 ➡️ Bootstrap4 in One video: /watch/IH8OXvnNnZyNO ➡️ Jquery in One video: /watch/I-y0QEPyvNPy0 ➡️ JSON in one video: /watch/4DPAKPveqMbeA ➡️ ReactJS in one video: /watch/0BdVSDFbI34bV ➡️ PHP in One Video: /watch/0JDS6cK42034S ➡️ NodeJS in one video: /watch/tBioKAWnpiWo ➡️ MySQL in one video: /watch/kG-NjwbxFb5xN *********** CLICK HERE TO WATCH ************* ➡️ Fetch API in JavaScript: /watch/4WUGuOXSjoTSG ➡️ AJAX tutorial for beginners in Hindi: /playlist/PLwGdqUZWnOp3ZgLj8upMGSRSC1ezBfEZs ➡️ Template literals (Template strings) in ES6 in JavaScript in Hindi: /watch/sFJ1BG3hpcQh1 ➡️ Async Await in JavaScript in Hindi: /watch/scCJ-5EXLFhXJ ➡️ Promises in JavaScript in Hindi: /watch/IMww4imhBGxhw ➡️ Callback Hell in JavaScript: /watch/kkcn89u76rf7n ➡️ Advanced JavaScript in Hindi Playlist: /playlist/PLwGdqUZWnOp0hSGwasCjbrWSPrEKqB_kz&disable_polymer=true ➡️ ECMAScript Tutorial in Hindi 2020: /playlist/PLwGdqUZWnOp19VX-DM4oHtmWhDfWblFh- ➡️ ES5 & ES6 | ECMAScript 6 in One Video in Hindi: /watch/ALboRtD4keI4o ➡️ JavaScript Game Development Series in 2020: /playlist/PLwGdqUZWnOp1Ub0K1CBuLxLOEN6wTq2bg ➡️ Source Code Link: https://www.thapatechnical.com/2019/11/how-to-get-source-code.html ➡️ Top 5 Programming Languages in 2020: /watch/c0DAn5YorzcoA ➡️ Ludo Game JavaScript Link: /watch/UpJ1njcnlt_n1 ➡️Plz show some love to My Siter Youtube Channel and Plz Subscribe Link: /channel/UCEst8yZ12JEYsSVVXmtU7GQ ***************** MUST WATCH VIDEOS ****************** ➡️ How to become a Full Stack Developer 2020: /watch/MyjY_qj4Zte4Y ➡️ How To Become a Web Developer 2020: /watch/sXG-TVGL9rUL- ➡️ How JavaScript Works: /watch/MgOBp_6PBaVPB ➡️ Follow me on Instagram: https://www.instagram.com/vinodthapa55/ Make Website Responsive Using Media Queries in One Video in Hindi | Web Design Tutorial in Hindi ➡️ Link: /watch/cK3oczg9RKc9o Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines. Don't Forget to Follow me on all Social Network, Website Link: https://www.thapatechnical.com Instagram Link: https://www.instagram.com/vinodthapa55 Facebook Link: https://www.facebook.com/vinodthapa55 Twitter Link: https://twitter.com/vb55thapa Facebook ThapaTechnical Page Link: https://www.facebook.com/vinodbahadurthapa/?ref=aymt_homepage_panel&eid=ARCTi5kdE1POliSOXnW51qZdo6NcpcSOqrioqut1KDac_CfgY5OCey-vcHlgRDgc_OK6eYNFCF_Rrfiq
الفئة
عرض المزيد





























i think here it is considering + a as + {} which is returning NaN and while comparing with b as holds an empty object so here NaN == {} output is false, have no clue why it is not printing a+c before, could you please explain ?
console.log("a + c " , a == b) - output is a + c , true
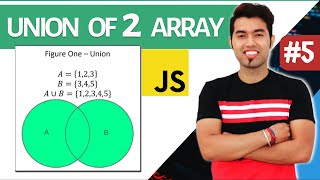
console.log(arrName.indexOf(element))
// 1
I want your help sir pls. Sir maybe your this help make my life sir. ❤